- 7,099
- 324
- 1,510
Всем привет!
Эта статья про одну мою удачную разработку: небольшую библиотеку-фреймворк для баккита для создания пользовательских интерфейсов на основе инвентаря.
Приступим же к обзору!
Вопросы актуальности
Сейчас плагины, реализующие ui имеют много общего кода, который никак не связан с непосредственными задачами плагинов:
Чем обеспечивается динамичность?
Для начала давайте посмотрим на иерархию компонентов меню
Сами инвентари представляет экземпляры класса
Слоты инвентаря представляют экземпляры
Предметы в слотах соответствуют

Фиолетовые стрелки показывают как в инвентаре обновляются предметы
При помощи таких базовых компонентов можно делать уже что-то более сложное, например, прокручиваемый список сделан так:
Множество

Фиолетовые стрелки показывают как в инвентаре обновляются предметы.
Зеленые показывают как пролистывается список
Расширяя MunuItem можно делать специализированные кнопки
Давайте посмотрим, какие вещи можно уже сделать с помощь DynamicInventoryMenu:
Динамически-обновляемый список игроков, со скроллом, рассчитанный на большой онлайн

Че-то по-сложнее:
Список меток координат


На вики проекта можно найти пример более простого меню
Репозиторий проекта:
hohserg1/DynamicInventoryMenu
Вики:
DynamicInventoryMenu wiki
Подключение к вашему проекту:
Gradle:
Вместо xxx ставьте номер стабильной версии. На данный момент последняя - stable-1
Библиотека написа на скале и для скалы, однако java-саппорт будет
Статья будет дополняться
Эта статья про одну мою удачную разработку: небольшую библиотеку-фреймворк для баккита для создания пользовательских интерфейсов на основе инвентаря.
Приступим же к обзору!
Вопросы актуальности
Сейчас плагины, реализующие ui имеют много общего кода, который никак не связан с непосредственными задачами плагинов:
- Обработка кликов(если вы писали ui, то помните груду if
:D?) - Управление интерфейсами, привязанными к игрокам
- Отображение динамически изменяемого содержимого
- Возрастание структурной сложности
Чем обеспечивается динамичность?
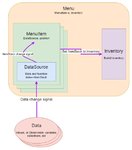
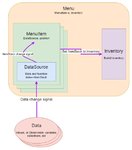
Для начала давайте посмотрим на иерархию компонентов меню
Сами инвентари представляет экземпляры класса
MenuСлоты инвентаря представляют экземпляры
MenuItemПредметы в слотах соответствуют
DataSource[ItemStack], который в свою очередь может строить их на основе некоторого ObservableObservable уведомляет о своем изменении DataSource, а DataSource уведомляет MenuItem, таким образом в слотах всегда лежат предметы, соответствующие текущему состоянию
Фиолетовые стрелки показывают как в инвентаре обновляются предметы
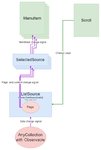
При помощи таких базовых компонентов можно делать уже что-то более сложное, например, прокручиваемый список сделан так:
ListSource вырезает из изначальной коллекции подколлекцию Page, представляющую из себя страницуPage может меняться при пролистывании и при изменении изначальной коллекцииМножество
SelectedSource(кол-вом равным размеру страницы) выбирают из Page отдельные элементы, для которых создают ItemStack-и и передаю их MenuItem-амФиолетовые стрелки показывают как в инвентаре обновляются предметы.
Зеленые показывают как пролистывается список
Расширяя MunuItem можно делать специализированные кнопки
Давайте посмотрим, какие вещи можно уже сделать с помощь DynamicInventoryMenu:
Динамически-обновляемый список игроков, со скроллом, рассчитанный на большой онлайн

Scala:
val myAnyCollection=new mutable.HashSet[Player] with CollectionObservable[Player]
import hohserg.inventorymenu.utils.ItemUtils._
val menu1 = Menu.applyOrCreate("Players list",
new ListView[Player](_, _, size=5*9,myAnyCollection,player=>lorize(getPlayerHead(player),player.getDisplayName),Area(1,1,7,3))
.addScroll(0,2,DyeColor.RED,("Вверх","Страница %d/%d","Вниз"))
)
//EventHandler
//PlaerJoinEvent
myAnyCollection+=player
//PlayerLeaveEvent
myAnyCollection-=playerЧе-то по-сложнее:
Список меток координат


Scala:
val marks = new mutable.ArrayBuffer[(Location, Date)] with CollectionObservable[(Location, Date)]
import hohserg.inventorymenu.utils.ItemUtils._
val df = new SimpleDateFormat("...")
val menu1 = Menu.applyOrCreate("My marks",
new ListView[(Location, Date)](_, _, size=5*9,
marks,
{ case (loc, date) => lorize(new ItemStack(Material.EMERALD), "" + loc.getX + " " + loc.getY + " " + loc.getZ + " " + df.format(date)) },
Area(1, 1, 7, 3))
.addScroll(0, 2, DyeColor.RED, ("Вверх", "Страница %d/%d", "Вниз"))
+= Button(8, 2, lorize(new ItemStack(Material.NETHER_STAR), "Добавить метку"), (player: Player) => marks += player.getLocation -> new Date())
)На вики проекта можно найти пример более простого меню
Репозиторий проекта:
hohserg1/DynamicInventoryMenu
Вики:
DynamicInventoryMenu wiki
Подключение к вашему проекту:
Gradle:
Вместо xxx ставьте номер стабильной версии. На данный момент последняя - stable-1
Gradle (Groovy):
repositories {
maven { url 'https://jitpack.io' }
}
dependencies {
compile 'com.github.hohserg1:DynamicInventoryMenu:stable-xxx-SNAPSHOT'
}Библиотека написа на скале и для скалы, однако java-саппорт будет
Статья будет дополняться
Вложения
Последнее редактирование: