Подскажите, есть блок с 1.7.10:
 Портанул на 1.12.2. (json'ы как обычный блок)
Портанул на 1.12.2. (json'ы как обычный блок)
 Вопрос:
Вопрос:
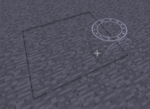
Как пофиксить и сделать так, что бы корректно отображало?
Код:
public class BlockSmallCircle extends Block {
public BlockSmallCircle() {
super(Material.rock);
setBlockBounds(0.0f, 0.0f, 0.0f, 3.0f, 0.0625f, 3.0f);
setTextureName("test:small");
setUnlocalizedName("small");
setResistance(-1.0f);
setCreativeTab(CreativeTabs.tabRedstone);
RunicBlocks.blocks.add(this);
}
@Override
public boolean isOpaqueCube() {
return false;
}
@Override
public boolean renderAsNormalBlock() {
return false;
}
@Override
@SideOnly(Side.CLIENT)
public boolean shouldSideBeRendered(IBlockAccess world, int x, int y, int z, int s) {
return s == 1 || super.shouldSideBeRendered(world, x, y, z, s);
}
}
Код:
public class BlockSmallCircle extends Block {
public BlockSmallCircle() {
super(Material.ROCK);
setRegistryName("runicdungeons", "runic_circle_small");
setUnlocalizedName("runicdungeons" + "." + "runic_circle_small");
setResistance(-1.0f);
setCreativeTab(CreativeTabs.REDSTONE);
RunicBlocks.blocks.add(this);
}
@Override
public AxisAlignedBB getBoundingBox(IBlockState state, IBlockAccess source, BlockPos pos) {
return new AxisAlignedBB(0.0f, 0.0f, 0.0f, 3.0f, 0.0625f, 3.0f);
}
@Override
public boolean isOpaqueCube(IBlockState state) {
return false;
}
@Override
public boolean isFullCube(IBlockState state) {
return false;
}
@Override
public boolean shouldSideBeRendered(IBlockState blockState, IBlockAccess blockAccess, BlockPos pos, EnumFacing side) {
return side.ordinal() == 1 || super.shouldSideBeRendered(blockState, blockAccess, pos, side);
}
}
Как пофиксить и сделать так, что бы корректно отображало?