- 78
- 3
- 10
Делаю блок, который должен быть частью контроллера АЕ2. Внешне он должен выглядеть в точности как контроллер, но поверх иметь "наклейку" из полупрозрачной текстуры.
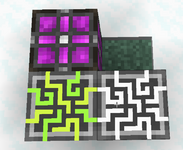
Начал с простого копирования ассета blockstates. С ним всё в порядке, он реагирует на изменение стейта. offline имеет серую текстурку, а вот online... С ним странности.
Модель online уже содержит два слоя - статичный с прозрачными линиями, и динамический по UV с радугой.
Его я полностью сюда копипастить не буду, он километровый. Суть в том, что я полностью скопировал его из АЕ2, заменив идентификатор мода.
Соответственно, скопировал и все текстуры. Включая .mcmeta для радуги (lights).
Обчитался мануалов и вики, всё как и предполагалось. Этого должно быть достаточно для простого анимирования.
Но нет. В итоге в стейте online=true блок рисуется с белыми линиями, радуги никакой нет. В оффлайне переключается на серый, как положено.
Что я делю не так? Где-то в коде запрятано переключение поддержки прозрачности? Поскрёб по клиентской части АЕ2 - ничего не нашел.
Начал с простого копирования ассета blockstates. С ним всё в порядке, он реагирует на изменение стейта. offline имеет серую текстурку, а вот online... С ним странности.
JSON:
{
"multipart": [
{
"apply": {
"model": "applied-equivalence:block/controller/controller_block_offline"
},
"when": {
"online": false
}
},
{
"apply": {
"model": "applied-equivalence:block/controller/controller_block_online"
},
"when": {
"online": true
}
}
]
}Модель online уже содержит два слоя - статичный с прозрачными линиями, и динамический по UV с радугой.
Его я полностью сюда копипастить не буду, он километровый. Суть в том, что я полностью скопировал его из АЕ2, заменив идентификатор мода.
JSON:
{
"parent": "block/block",
"textures": {
"particle": "applied-equivalence:block/controller"
},
"elements": [
// ...
]
}Соответственно, скопировал и все текстуры. Включая .mcmeta для радуги (lights).
Обчитался мануалов и вики, всё как и предполагалось. Этого должно быть достаточно для простого анимирования.
Но нет. В итоге в стейте online=true блок рисуется с белыми линиями, радуги никакой нет. В оффлайне переключается на серый, как положено.
Что я делю не так? Где-то в коде запрятано переключение поддержки прозрачности? Поскрёб по клиентской части АЕ2 - ничего не нашел.